II>Macromedia Flash - Tạo khung text có thanh cuốn trong Flash 8.0
Một
khung văn bản có thanh cuốn nếu bạn tạo bằng HTML thì quá đơn giản và
bình thường rồi. Chỉ cần một chút kiến thức cơ bản, một chút thẩm mỹ đồ
họa, bạn hoàn toàn có thể tạo được một khung văn bản có thanh cuộn rất
đẹp bằng Flahs 8 như hướng dẫn theo bài này. Bước 1. Tạo một file có thông số như hình 1: 
Bước 2. Đổi tên lớp có sẵn thành text (xem hình 2)
 Bước 3
Bước 3.
Chọn công cụ Text Tool (T), loại text là Static text, màu chữ là đen,
cỡ chữ là 21, nhập vài dòng nội dung, rồi khóa lớp này lại (xem hình 3)
 Bước 4
Bước 4. Tạo một lớp mới trên lớp text và đổi tên là box (xem hình 4)
 Bước 5
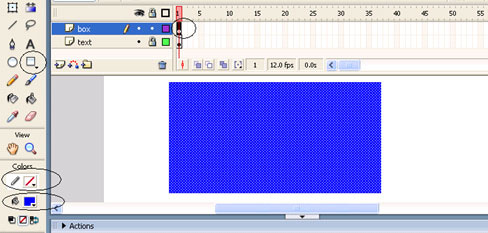
Bước 5. Nhấp chọn Frame 1 của lớp box, dùng công cụ
Rectangle Tool (R) vẽ một hình chữ nhật bao quanh khung text (xem hình 5)
 Bước 6
Bước 6. Nhấp chuột vào biểu tượng trang giấy lật của lớp box và chọn
Mask (xem hình 6), ta được kết quả như hình 7

 Bước 7
Bước 7. Tạo một lớp mới trên lớp box, đặt tên là button (xem hình

 Bước 8
Bước 8. Trên Frame 1 của lớp button dùng các công cụ
Line Tool,
Paint Bucket, hoặc
Pencil Tool,
Brush Tool để tạo ra mũi tên như hình 9
 Bước 9
Bước 9. Nhấp chuột phải vào mũi tên mới tạo và chọn
Convert to Symbol... (xem hình 10)
 Bước 10
Bước 10. Trong hộp thoại hiện ra nhập vào tên và chọn tùy chọn
Button (xem hình 11)
 Bước 11
Bước 11. Thực hiện lại Bước 8, 9, 10 để có mũi tên xuống.
Bước 12.
Mở khóa lớp text, nhấp vào Frame 1 để chọn khung text, sau đó nhấp
chuột phải vào khung text trên khung làm việc (Stage), chọn Convert to
Symbol...(xem hình 12)
 Bước 13
Bước 13. Trong hộp thoại hiện ra, nhập vào tên và chọn tùy chọn
Movie Clip (xem hình 13)
 Bước 14
Bước 14. Trong phần
Instance name của bảng
Properties nhập vào text_mc (xem hình 14)
 Bước 15
Bước 15. Khóa lớp text lại, nhấp chọn nút mũi tên lên, trên menu lệnh chọn
Window >
Actions để mở bảng Actions-Button, rồi nhập vào dòng lệnh sau:
on (release)
{
text_mc._y += 30;
}

 Bước 16
Bước 16. Thực hiện lại B15 cho nút mũi tên xuống, với các dòng lệnh như sau:<blockquote> on(release)
{
text_mc._y -= 30;
}
</blockquote>
Bước 17. Nhấn
Enter + Ctrl để kiểm tra kết quả.
[You must be registered and logged in to see this link.]!
hoặc tại đây:
[You must be registered and logged in to see this link.] III>Macromedia Flash - Phóng to/Thu nhỏ đối tượng bằng nút Bài tập này sẽ hướng dẫn bạn cách tạo Movie Clip phóng to và thu nhỏ bằng cách sử dụng các nút và Action Script trong flash 8. Bước 1 Tạo một file flash mới, chọn công cụ
Line Tool (N) và vẽ “ngôi sao” như hình dưới.
 Bước 2
Bước 2 Nhấn
Ctrl + A và sau đó là phím
F8 trên bàn phím để chuyển đổi “ngôi sao” sang dạng Movie Clip.
 Bước 3
Bước 3 Khi Movie Clip vừa tạo (“ngôi sao”) vẫn được chọn, hãy mở
Properties Panel (Ctrl + F3) và nhập vào “star”
 Bước 4
Bước 4
Kích vào
Window >
Components để mở Components Panel.
Bước 5 Sau đó từ Components Panel chọn
Button và sử dụng thao tác kéo-thả để thao tác như hình sau
 Bước 6
Bước 6
Khi nút của bạn vẫn được chọn, từ
Properties Panel, nhập ButtonDecrease
Bước 7
Chọn nút và nhấn
Ctrl + D trên bàn phím để nhân đôi đối tượng.
Bước 8
Trên đối tượng mới được nhân đôi của Button, đổi tên thành ButtonIncrease.
Bước 9 Thêm một layer mới với tên Action.
 Bước 10
Bước 10
Kích lên frame đầu tiên của layer Action, mở
Action Script Panel (F9) và đưa vào đoạn script sau:<blockquote> ButtonIncrease.onRelease = function():Void{
with (star){
_xscale += 7;
_yscale += 7;
}
};
ButtonDecrease.onRelease = function():Void{
with (star){
_xscale -= 7;
_yscale -= 7;
}
};
</blockquote>Nhấn
Ctrl + Enter để xem thử sản phẩm và download file hoàn thiện
[You must be registered and logged in to see this link.] nếu không có thời gian thực hành.
IV>Tạo tài liệu Viết chữ bằng Flash
Viết chữ c thường
Bước 1: Mở chương trình Flash, kích phải chuột chọn Doccment Properties đặt kích thước là 380 px (with) và 350 px(height), nhấn OK

Trên Layer 1 anh em dùng công cụ vẽ ôly như ở trang vở học sinh thường dùng
 Bước 2:
Bước 2: Chèn thêm Layer 2 vẽ chữ c thường vào chọn công cụ Oval Tool vẽ một
vòng tròn sau đó xoá đi một đoạn sao cho giống với mẫu chữ chuẩn, cứ
cách 2 frame trên thanh tiến trình ta nhấn F6 chèn vào một key frame
cho đến key frame 25 là vừa và trong 25 key frame này cứ cách chọn lần
lượt các key frame chính từ 1 đến 25 ta lần lượt xoá một phần chữ c ở
key frame 1, 3, 5,… chỉ chừa lại một chấm nhỏ là điểm bắt đầu của con
chữ, cho đến key frame 25 thì chữ c vừa đủ nét. nếu nhấn phím enter ta
thấy chữ c đã tự vẽ nó theo tiến trình (ở đây chỉ có chữ c ở key frame
25 là đầy đủ nét từ key frame 24 chữ c mất dần từng phần đến key frame 1
chỉ còn một chấm nhỏ)
 Bước 3:
Bước 3: Vào inser > new symbol chọn Graphic nhấn OK vẽ hình cây bút chì
Chèn thêm Layer 3 nhấn Ctrl + L để xuất hiện Library vào Library kéo
cây bút ra Stage kích chọn công cụ Free Transform Tool và kéo tâm
điểm của cây bút về đầu bút, ở key frame 1 di chuyển đầu cây bút sao
cho trùng khít với chấm còn lại của chữ c
 Bước 4:
Bước 4: Trên Layer 3 ( chứa cây bút) kích chọn frame 25 và nhấn F6, kích phải
vào giữa chọn Create Motion Teen tạo hiệu ứng chuyển động cho cây bút ,
chọn Layer 3 kích vào nút Add Motion Guide để làm cho cây bút chuyển
động theo nét vẽ chữ c .

tiếp tục chọn lớp Guide:La…Chọn công cụ Pencil Tool và vẽ một đường
cong trùng khớp vối chữ c, sau đó di chuyển cây bút đến điểm đầu và
điểm cuối của đường cong này.

Lúc này nhấn Ctrl + enter ta thấy cây bút chạy theo nét vẽ , nếu thấy
chưa trùng khớp tan chọn vào các vị trí trên thanh tiến trình chọn vào
Layer 3 nhấn F6 chèn key frame đồng thời dùng phím mũi tên di chuyển
cây bút sao cho trùng khớp với nét vẽ chữ c.
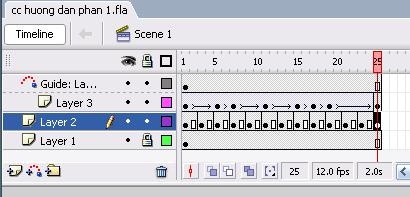
Lúc này ta thấy ở thanh Timeline như sau:

Trên lớp Guide chèn thêm một Layer 4 kích chọn key frame cuối nhấn F6 chèn vào một key frame mở bảng Ations đánh vào lệnh sau:
stop();
Chúc anh em thành công.
Tải file.fla tại đây
[You must be registered and logged in to see this link.] Trên đây mới chỉ là phần tạo cách viết chữ. muốn điều khiển nó ta còn
phải làm thêm các nút điều khiển phần này tôi xin hướng dẫn thêm sau.
chúc anh em thành công
V>Làm Pháo Hoa
Bước 1: tạo movie 1
vào Insert - new symbol (hoặc nhấn Ctrl+F8)

Bạn bắt đầu vẽ viên pháo trong Stage của movie này có thể chọn công cụ
PolyStar tool để vẽ hình ngôi sao cho viên pháo, để sử dụng công cụ này
bạn cần kích vào nút tam giác nhỏ ở công cụ Rectangle Tool và hơi kéo
nhích xuống

Sau khi chọn được công cụ PlyStar Tool bạn mở bảng Properties kích
chọn nút Options, ở bảng Tool Setting kích chọn star để vẽ hình ngôi
sao số cánh tùy thuộc vào số bạn chọn ở dưới, nhấn OK

Bây giờ bạn bắt đầu vẽ viên pháo với màu vẽ có đậm nhạt và không có
viền xung quanh lưu ý vị trí đặt viên pháo (ngay dấu + ở giữa Stage)

Trên Layer 1 bạn chọn key Frame 11 nhấn F6 sau đó kích chuột phải vào giữa và chọn Create Motion Tween ,

chọn tiếp key Frame 11, di chuyển viên pháo đi lên một đoạn bằng phím
mũi tên trên bàn phím, nếu nhấn phím Enter thì sẽ thấy viên pháo di
chuyển lên phía trên.

Trở ra Stage chính, kích vào mũi tên xanh
 Bước 2
Bước 2: tạo movie 2
Tiếp tục vào Insert - new symbol (hoặc nhấn Ctrl+F8) tạo movie 2 đặt tên là pháo_hoa, chọn Movie clip, nhấn OK

Trong Stage của movie 2, vào Library kéo viên pháo (chính là movie 1) vào movie 2

Kích chọn công cụ Free transform Tool, kích vào viên pháo, trên viên
pháo lúc này xuất hiện các hạt bao quanh ở chính giữa có một chấm tròn ,
kích vào chấm tròn này kéo xuống cạnh dưới của viên pháo, di chuyển
viên pháo sao cho chấm tròn trùng vào dấu +

Nhấn Ctrl + T mở bảng Align & Info & Transfonm , chọn Rotate
đánh vào số 60 (có thể 30,15 tùy theo hình dáng của viên pháo), sau đó
kích vào nút Copy and apply transform ở góc dưới, mỗi lần kích vào thì
viên pháo được nhân 1 bản, đến khi đủ thì thôi.

Bây giờ bạn trở ra Stage chính kéo movie 2 pháo hoa ra đặt trên 1 Layer
nhấn phím alt vừa kích chuột vào phim pháo hoa copy chồng lên phim đó thay đổi kích thước xoay một chút sao cho đồng tâm.
Tạo thêm pháo hoa khác có hình , màu khác giống cách làm ở hai bước trên
Bạn có thể vẽ viên pháo bằng các các nét thẳng, các loại nét nghệ thuật...
Sắp xếp các viên pháo trên bầu trời cho hợp lý, kích thước to nhỏ khác nhau
tạo thêm 1 Layer khác làm nền ở dưới layer pháo hoa có màu đậm như bầu trời đêm.
Nhấn Ctrl + enter xem kết quả.
Tải file . fla tại đây:
[You must be registered and logged in to see this link.] Chúc các bạn thành công.
VI>Làm bàn tay viết chữ trên giấy

Sau đây là bài hưỡng dẫn cách viết chữ trên giấy bằng Flash.
.) Đầu tiên bạn cần có 1 hình có hình bàn tay cầm cây viết

2.) Sau đó mở chương trình Flash ra , với kích thước khoảng 300x150 pixel
3.) Trên thanh TimeLine Layer1 - kích đúp chuột vào đó và đổi tên thành hand ( bàn tay )
4.) Đưa bức hình bàn tay cầm cây viết vào flash - và đưa nó ra sân khấu
chính ( main ) bằng cách vào File > Import > Import to State
5.) Trên Timeline , các bạn tạo 1 layer mới - đặt tên nó là Text
, vè kéo nó nằm dưới layer Hand
6.) Trên Frame đâu tiên của layer Text các bạn gõ chữ tùy ý , ở đây tác giả gõ chữ "asd"
7.) Kéo layer Text nằm dưới layer hard

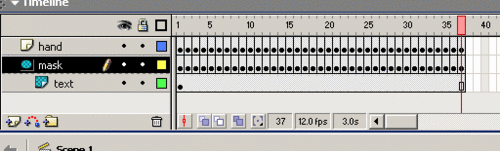
8.) Tạo 1 layer mới đặt têm là mask , kéo nó nằm trên layer Text . Sau đó kích chuột phải vào nó và chọn Mask
9.) Sử dụng công cụ Paint Brush Tool , trên Frame đầu tiên của layer
Mask các bạn vẽ 1 vòng tròn đen nhỏ vừa đủ để che đi nét chữ.

10.) Kích chuột phải vào Frame thứ 2 trên layer Mask và chọn Insert
KeyFrame , sau đó tiếp tục vẽ thêm 1 chấm nhỏ ở nét tiếp theo


11.) Lập lại bước 10 và 11 cho đến khi vẽ hết dòng chữ.

12.) Bây giờ ta chyển qua chọn layer Hand. Trên Frame 1 các bạn đặt đầu ngòi bút nằm trên chấm đen thứ nhất


13.) Nhấn F6 hoặc kích chuột phải vào Frame thứ 2 và chọn Insert
KeyFrame để tạo thêm 1 Frame mới . Trên Frame này các bạn di chuyển bàn
tay cần cây bút đến chấn đen thứ 2 . Đầu ngòi bút phải trùng với chấm
đen thứ 2 trên Frame 2 của layer Mask .
14.) Lập lại bước 13 cho đến hết dòng chữ , và ở Frame cuối cùng thì đầu ngòi bút phải nằm ở key Frame cuối cùng


15.) Nhấn Ctrl+Enter để kiểm tra kết quả . Nếu muốn save lại thì vào File > Export > Movie.
VII>Tìm hiểu các panel hỗ trợ thiết kế trong Flash 8
Mặc định sau khi mở một file Flash thì các panel hỗ trợ sẽ nằm bên phải
màn hình. Bạn có thể đóng/mở các panel này bằng cách click vào tên của
panel đó, cũng có thể thay đổi vị trí của chúng bằng cách nắm kéo ngay
góc trên, bên trái (trước tên panel).
Nếu chưa có panel thì bạn lên thanh Menu, chọn Window và click chon panel mình cần.
Bây giờ ta sẽ điểm qua một vài panel hỗ trợ thường xuyên được sử dụng trong thiết kế.
1/ Panel Library:
Trước tiên, ta sẽ tìm hiểu về các đối tượng trong Flash, có thể chia làm 4 loại sau:
-
Hình vẽ tạo ra bằng cách sử dụng các công cụ trong vùng Tools.
-
Hình ảnh – Âm thanh được Import từ bên ngoài vào.
-
Chữ viết.-
Symbol (biểu tượng) : gồm
 Button
Button (nút),
 MovieClip
MovieClip (đoạn phim),
 Graphic
Graphic (hình ảnh). Đối tượng loại này được tạo ra tổng hợp từ 3 loại đối tượng trên.
Các đối tượng trên có thể ở trạng thái
Group, tức là dối tượng
mà khi bạn click chọn sẽ có một khung bao hình chữ nhật màu xanh da
trời bao quanh nó, các đối tượng là độc lập với nhau nên bạn phải
double-click vào nó để có thể chỉnh sửa. Ngoài ra, các đối tượng cũng
có thể ở trạng thái
tự do (dối tượng không Group), tức là đã dược
Ungroup (từ hình vẽ) hay
Break-Apart (từ hình ảnh, chữ viết hay symbols), có thể chỉnh sửa trực tiếp.
 Library
Library (thư viện) là một panel giúp ta chứa tất cả các đối tượng hình ảnh-âm
thanh nhập từ bên ngoài cũng như các biểu tượng ta đã tạo ra.
Panel này gồm 2 phần chính là:
-
Vùng Preview (xem trước), cho ta thấy hình ảnh và hoạt
động của các symbol (phần hoạt động chỉ dành riêng cho âm thanh và
movie clip, ta có thể chơi thử bằng nút Play/Stop). Bạn có thể click
chuột vào vùng này và kéo các biểu tượng cần dùng đem ra vùng thiết kế
bên ngoài.
-
Vùng Chứa đối tượng , cho ta biết tên (Name) và dạng (Type) của các đối tượng.
Còn một vài tính năng khác ít sử dụng nhưng tương đối dễ thao tác, tôi sẽ để bạn tự nghiên cứu như:

Tạo Symbol mới,

Tạo Folder chứa Symbol,

Thùng rác để xóa Symbol,

Hiệu chỉnh thuộc tính của Symbol,

Sắp xếp các Symbol,

Mở rộng panel,

Thu nhỏ panel,

Tạo 1 panel mới,

Tùy chỉnh cho toàn bộ panel.
2/ Panel Align & Info & Transform :  +Panel Align
+Panel Align giúp chúng ta canh hàng cho các đối tượng. Muốn thế trước hết ta sẽ
chọn các đối tượng cần canh (nên Group các đối tượng này lại), bạn cũng
có thể canh các đối tượng này với trang giấy vẽ bằng cách click chọn

To stage. Bạn có thể nghiên cứu các cách canh dựa vào biểu tượng của chúng, như
Align ta sẽ có cùng canh biên trái, trục giữa đứng, biên phải, canh biên trên, trục giữa ngang, biên dưới ; có đối với
Distribute hay
Space sẽ giúp ta canh đều khoảng cách giữa các đối tượng theo các mép, các trục ; cuối cùng là
Match size giúp ta cân bằng kích thước giữa các đối tượng. Đây là một panel rất quan trọng đối với tính chính xác của việc thiết kế.
 +Panel Info
+Panel Info cung cấp các thông tin của đối tượng như độ dài (W), độ cao (H), vị
trí (chếch về phía trên bên trái của giấy vẽ), tọa độ (X – Y, gốc tọa
độ được tính là đỉnh bên góc trái phía trên), màu sắc (hệ RGB), độ mờ
(A).
 +Panel Transform
+Panel Transform cho phép ta thay đổi kích thước của đối tượng theo tỉ lệ, bạn có thể giữ nguyên tỉ lệ ban đầu bằng cách stick chọn
Constrain. Ngoài ra, bạn có thể xoay đối tượng quanh tâm 1 góc tùy ý bằng
Rotate hay quanh trục đứng, trục ngang bằng
Skew.
Bên cạnh đó panel còn cho phép bạn tạo ra bản sao có kích thước thay
đổi mà không làm biến đổi đối tượng gốc hay hồi phục lại đối tượng gốc
sau khi bị chỉnh sửa, đó là

Copy and apply transform và

Reset.
3/ Panel Color:
Dĩ
nhiên, như tên gọi của mình, nó sẽ cấp cho chúng ta màu tô cũng như
các cách tô màu cho đối tượng. Gồm 2 panel Color Swatches và Color
Mixer.
+
Color Swatches khá đơn giản, nó cung cấp cho chúng ta màu tô như bảng màu trong công cụ Fill Color, giúp ta hiệu chỉnh màu nền của đối tượng.
+
Color Mixer thì nhiều tính năng hơn, ta có thể thấy ở đây gồm:
-Toàn bộ vùng Color trên thanh công cụ chính, cho phép hiệu chỉnh màu nền cũng như màu viền của đối tượng.


Một bảng dùng để pha màu sử dụng hệ màu RGB. Bạn có thể tạo ra màu
chọn bằng cách hiệu chỉnh 3 thông số RGB hay sử dụng bản pha màu rồi
chọn màu bằng mũi tên tam giác đen, nếu trí nhớ tốt bạn có thể nhập kí
hiệu màu ở khung bên dưới là OK.
-Dãi màu bên dưới cùng cho ta biết màu tô cùng như cách tô màu, khi ta
thay đổi 2 tính chất này thì ta sẽ thấy dãi băng có giao diện khác nhau.
Để thay đổi màu tô ta chỉ cần thực hiện như trên còn về cách tô thì ta
sẽ sử dụng chức năng Type, khi mở chức năng này bạn sẽ thấy có 4 tùy
chọn là
None (không tô màu),
Solid (tô màu trơn, 1 màu),
Linear (màu được tô thành từng dãi liên tục, dùng tô 2 màu trở lên),
Radial (màu được tô theo từng dãi tròn hình bán khuyên liên tục, dùng tô 2 màu trở lên),
Bitmap (tô đối tượng bằng hình ảnh được nhập từ ngoài vào). Để tạo độ sáng
tối hay hình khối thì dĩ nhiên bạn phải sử dụng 1 hay cả 3 cách tô sau,
và để trông thật hơn cũng phải phụ thuộc nhiều bản thân mỗi người, nên
tôi sẽ dể bạn tự nghiên cứu các tính năng rất thú vị này.
4/ Panel Scene: 
Panel này ít dùng (vì chúng ta thường chỉ tạo ra những sản phẩm Flash
ngắn phục vụ cho việc dạy-học) và khá đơn giản, giúp ta quản lý các
phân cảnh (Scene). Ta có thể xóa 1 phân cảnh (bằng cách kéo và bỏ vào
thùng rác) hay tạo phân cảnh mới hoàn toàn (click vô dấu +), thậm chí
có thể tạo ra phân cảnh bản sao với tên khác. Đặt tên bằng cách
double-click vào phân cảnh đó.
5/ Panel history: 
Panel tự động ghi lại một phần quá trình làm việc của chúng ta, tất cả
các hành động gần nhất (trong giới hạn chứa của panel) sẽ được hiển
thị do vậy ta có thể tùy chọn quay lại thời điểm mà ta thích.
Ngoài ra bạn cũng có thể dùng lệnh Undo (phím tắt Ctrl + Z) để quay
ngược lại các hành động đã thực hiện giống như thao tác trong các văn
bản Word hay Power Point vậy.
Do tính đa năng của lệnh Undo cũng như sự giản đơn của sản phẩm Flash
chúng ta tạo ra nhằm chủ yếu phục vụ cho việ dạy – học thì bản thân tôi
thấy chúng ta rất ít dùng panel điều khiển này. Các bạn có thể tự
nghiên cứu các tính năng còn lại của nó.
Như vậy là chúng ta đã tìm hiểu xong một vài panel thông dụng, đóng vai
trò quan trong hỗ trợ cho việt thiết kế. Chúc các bạn vui vẻ và thành
công trong công việc.
VIII>Tìm hiểu chức năng các công cụ trong Flash
I. Công cụ:
1. Arrow Tool (V) : dùng chọn, drag, sắp đặt các đối tượng vẽ. Trong đó có 3 lựa chọn là hiện ra ở dưới thanh công cụ khi chọn arrow tool.
Snap to objects: các đối tượng vẽ sẽ bám dính vào lưới hoặc các đối tượng gần
kế khi di chuyển, quay, co dãn.
Smooth: làm mềm các đường và hình dạng đơn giản.
Straighten: làm thẳng các đường và hình dạng đơn giản.
2. Sub select tool (A): dùng chọn đối tượng, thành phần của hình.
3. Line Tool (N): dùng vẽ đường thẳng.
4. Lasso Tool (L): chọn đối tượng làm việc với các tính năng đặc biệt
hơn.(chọn xong double click).Trong đó có 3 lựa chọn là:
Magic wand: dùng chọn các đối tượng với vùng có hình dạng bất kỳ.
Magic wand properties: xác lập các thuộc tính cho Magic wand
Polygon mode: dùng chọn các đối tượng theo được đa giác bất kỳ.
5. Text Tool (T): công cụ dùng tạo văn bản (muốn xuống dòng nhấn Enter).
6. Pen Tool (P): dùng tạo các nét thẳng hoặc cong.
7. Oval Tool (O): dùng vẽ hình tròn hoặc Ellipse.
8. Rectangle Tool  :
: dùng vẽ hình vuông hoặc hình chử nhật: chỉ có 1 lựa chọn là
Round Rectangle radius: dùng định góc tròn cho hình (Corner radius)
9. Pencil Tool (Y): dùng vẽ đường bằng tay. Có 1 lựa chọn là Pencil Mode, khi chọn thì sẻ hiện ra 3 lựa chọn nữa gồm có:
Straighten: vẽ đường thẳng trơn_gấp khúc;
Smooth: vẽ đường mềm mại_cong;
Ink: không làm gì với nét vẽ.
10. Brush ( B ): Vẽ theo nét cọ. Gồm có
Brush mode:
Paint normal: vẽ trên vùng làm việc(đè);
Paint Fills: vẽ các vùng có thể tô màu nhưng không vẽ trên các đường nét;
Paint behind: vẽ quanh các đối tượng, không đè, chỉ vẽ dưới các hình;
Paint inside: vẽ bên trong vùng được tô màu, không vẽ đè lên nét, nếu không có vùng tô màu thì vẽ không tác dụng;
Paint selection: chỉ vẽ bên trong vùng tô màu đã được chọn.
Brush size: chọn kích thước nét vẽ
Brush shape: chọn nét vẽ.
Lock fill: bật tắt kiểu tô màu gradient.
11. Ink Bottle Tool (S): dùng thay đổi màu của nét bao quanh hình (màu nét).
12. Paint Bucket Tool (K): dùng tô màu các hình được tạo ra từ đường viền (màu bên trong hình).
Gap size: chọn một cách tô trong hình:
Don’t close gap: hình không lỗ hở; Close
small gaps: hình có lổ nhỏ;
Close medium
Close large gaps: hình có lỗ hở lớn;
Lock fill: bật tắt chế độ tô với kiểu màu Gradient.
13. Dropper Tool (I): dùng cho phép lấy mẫu tô, kiểu đường nét của 1 đối tượng rồi áp dụng
mẫu tô đó cho 1 đối tượng khác. (chọn 1 mẫu rồi quét vào 1 mẫu khác)
14. Eraser Tool (E) : dùng xóa đường nét, vùng tô màu và các hình dạng.
Eraser mode: chọn chế độ xóa:
Erase normal: xóa nét và màu tô;
Erase fill : chỉ xóa màu tô;
Erase lines: chỉ xóa đường nét;
Erase selected fills: chỉ xóa vùng tô màu đang chọn, không xóa nét;
Erase inside: xóa bên trong 1 vùng có tô màu, không xóa nét.
Faucet: xóa đường nét và vùng tô màu.
Eraser shape: chọn nét xóa
15. Hand Tool (H): dùng di chuyển “bằng tay” quanh vùng làm việc.
16. Zoom Tool (M, Z) : dùng phóng to, thu nhỏ vùng làm việc
Enlarge: phóng to vùng làm việc.
Reduce: thu nhỏ vùng làm việc.
II. Các thao tác cơ bản: Thao tác chọn:
Chọn thông thường: Click đâu chọn đó.
Chọn đường nét và màu tô: Double click.
Chọn bằng đường bao: chọn công cụ Arrow Tool, tạo đường bao khu vực chọn.
Chọn nhiều: đè Shift trong khi click chọn.
Chọn tất cả: Ctrl + A.
Thao tác copy: chọn, Ctrl + C
Thao tác dán: thực hiện copy, thực hiện 1 trong:
Ctrl + V: dán bình thường.
Ctrl + Shift + V: dán tại chổ.
Nhân bản (Duplicating): chọn, Ctrl + D | đè Ctrl + kéo chuột.
Xoá: chọn, Delete.
Di chuyển: chọn, drag | đè Shift + mũi tên (8 pixel)| mũi tên (1 pixel).
Nhóm: chọn các đối tượng cần nhóm, Modify\Group.
Bỏ nhóm: chọn, Modify\Ungroup.
Phân đoạn:
Phân đoạn bằng hình vẽ: tạo các hình bên trong nhau, drag chúng tách nhau.
Phân đoạn bằng đường: tạo hình, chọn công cụ Pencil Tool, chọn Ink, vẽ cắt lát
(slicing) qua hình ta được 2 hình phân đoạn.
Kết nối các hình: (chỉ dùng cho hình trên cùng lớp, cùng màu và không có
đường nét) Chọn 1 hình kéo lên hình kia, chúng sẽ kết nối thành 1.
Thao tác trên hình:
Modify\Shape\Convert lines to fills: chuyển đường nét thành hình dạng có thể tô màu.
Modify\Shape\Expand fill: mở rộng vùng tô của 1 hình (expand: mở ra ngoài, Inset: mở vào trong, Distance: khoảng mở)
Modify\Shape\Soften fill edges: làm mềm đường biên của hình(Distance: khoảng
cách giữa biên mềm và biên ngoài; Step: số bước của biên mềm)
Modify\Transform\Scale: co dãn.
Modify\Transform\Rotate: xoay.
Modify\Transform\Flip…: lật ngang dọc.
Modify\Transform\Edit Center: chỉnh tâm hình che phủ
Đặt thuộc tính cho khung: Modify\Movie hiện hộp thoại:
Frame rate: chứa tốc độ hoạt cảnh cho frame
Dimension: kích thước ngang dọc cho frame
Match: khung vừa với máy in hoặc nội dung.
Background color: chọn màu nền cho frame
Rulers unit: chọn đơn vị đo trên thước làm việc
Thao tác văn bản: chọn, menu Text chọn các mục sau:
Font: chọn font.
Size: chọn kích thước.
Style: chọn kiểu.
Align: canh biên.
Tracking: co dãn cỡ chữ.
Character: hiện cửa sổ thành phần Character.
Paragraph: hiện cửa sổ thành phần Paragraph.
Tách rời văn bản: chọn, Modify\Break Apart (có thể sửa từng ký tự, tô màu…
Canh biên: cho hiện của sổ thành phần Align (Window\Panels\Align | Ctrl + K) Chọn 1 trong:
Align left edge: canh các đối tượng có trục trái bằng nhau
Align horizontal center: canh các đối tượng có trục giữa ngang bằng nhau
Align right edge: canh các đối tượng có trục phải bằng nhau
Align top edge: canh các đối tượng có cạnh trên bằng nhau
Align vertical center: canh các đối tượng có trục giứa đứng bằng nhau
Align bottom edge: canh các đối tượng có cạnh đáy bằng nhau
Distribute top edge: canh cho khoảng cách giữa các cạnh trên của các đối tượng bằng nhau
Distribute vertical center: canh cho khoảng cách giữa các trục giữa ngang của các đối tượng bằng nhau
Distribute bottom edge: canh cho khoảng cách giữa các cạnh đáy của các đối tượng bằng nhau
Distribute left edge: canh cho khoảng cách giữa các cạnh trái của các đối tượng bằng nhau
Distribute horizontal center: cho khoảng cách giữa các trục giữa đứng của các đối tượng bằng nhau
Distribute right edge: canh cho khoảng cách giữa các cạnh phải của các đối tượng bằng nhau
Match width: tương tự như Align vertical center nhưng dựa trên đối tượng có bề ngang lớn nhất
Match height: tương tự như Align horizontal center nhưng dựa trên đối tượng có bề cao lớn nhất
Match width and height: tương tự như 2 cái trên gộp lại
Space evenly vertically: canh cho khoảng cách giữa các đối tượng bằng
nhau (không giữa trên trục giữa mà 2 bên cạnh) trên trục tung
Space evenly horizontally: canh cho khoảng cách giữa các đối tượng bằng
nhau (không giữa trên trục giữa mà 2 bên cạnh) trên trục hoành.
IX>Tạo đồng hồ kim trong Flash Bài này sẽ hướng dẫn bạn cách tạo một chiếc đồng hồ hoạt động thực bằng cách sử dụng các hiệu ứng của Flash
1. Tạo một hình đòng hồ theo ý thích của bạn. Có thể vẽ nó trên
Photoshop sau đó import nó vào flash hoặc vẽ trực tiếp trên flash. Bạn
có thể lấy hình đồng hồ sau:

2. Tạo 5 layer trên phần Timeline, tên của chúng lần lượt tương ứng là:
sec (giây),
min (phút),
hour (giờ) và
actions. Bạn có thể xem hình dưới đây là Timeline mẫu.

3. Chèn vào thiết kế đồng hồ nền mà bạn đã tạo sẵn
4. Vẽ một
đường kẻ dọc trong layer
sec. Chọn dòng kẻ đó và nhấn
F8 để chuyển nó sang dạng Symbol. Đặt tên cho Symbol này là
sec_mc, chọn
Movie clip và chọn
ô vuông giữa dưới cùng trong phần Registration.
5. Nhấn
OK 6. Trong layer
sec, đặt
sec_mc vào vị trí tương ứng so với ảnh nền đồng hồ bạn đã thiết kế. Đặt tên của layer
sec trong phần
Instance của cửa sổ thuộc tính Properties là “
sec”.
7. Kéo
sec_mc từ cửa sổ Library vào layer
min. Nếu cửa sổ Library không mở, nhấn
Ctrl + L.
Giảm bớt chiều dài của sec_mc trong phần này đi (để tương ứng với kim
phút). Đặt nó vào vị trí tương ứng với ảnh nền đồng hồ. Đặt tên layer
này là “
min” trong phần Instance của cửa sổ thuộc tính.
8. Tiếp tục kéo
sec_mc vào layer
hour từ cửa sổ Library
đã mở. Lại giảm chiều dài của kim đi cho tương ứng với kim giờ. Đặt nó
vào vị trí tương ứng so với ảnh nền đồng hồ. Đặt tên nó là “
hour” trong ô Instance.
9. Chọn layer
actions, vào phần Action Script (
F9) và đưa vào đoạn mã sau:<blockquote>
time=new Date(); // time object
seconds = time.getSeconds()
minutes = time.getMinutes()
hours = time.getHours() hours = hours + (minutes/60); seconds = seconds*6; // calculating seconds
minutes = minutes*6; // calculating minutes
hours = hours*30; // calculating hours sec._rotation=seconds; // giving rotation property
min._rotation=minutes; // giving rotation property
hour._rotation=hours; // giving rotation property </blockquote>10. Vào frame thứ 2 của từng layer và nhấn phím
F5.
Kết quả đồng hồ của bạn có chạy không, hãy thử nhấn
Ctrl + Enter xem sao. Ngoài ra bạn có thể tự chế các kim sao cho phù hợp không nhất thiết là phải lấy kim từ sec_mc.
X>Tạo hiệu ứng tuyết rơi
Thông
qua bài hướng dẫn này, bạn sẽ tạo được hiệu ứng tuyết rơi một cách đơn
giản và nhanh chóng. Bạn có thể sử dụng hiệu ứng này vào các header,
banner dịp lễ hay vào thiệp mừng giáng sinh... Bước 1
Tạo một file flash mới, nhấn
Ctrl + J (
Document Properties)
và thiết lập kích thước cho file flash cần tạo (kích thước này nên
trùng với ảnh nền bạn đã có). Chọn màu nền là một màu tối, thiết lập tốc
độ
Frame rate là
27 sau đó nhấn
OK. Chèn ảnh làm nền cho file flash.
 Bước 2
Bước 2
Chọn công cụ
Oval Tool (O). Trong phần Colors của Tool Panel, khóa màu
Stroke lại bằng cách kích vào biểu tượng bút chì nhỏ, chọn hình vuông có đường chéo đỏ. Thiết lập màu
Fill color là màu trắng và vẽ hình như sau:
 Bước 3
Bước 3
Trong khi vẫn chọn hình vừa vẽ, nhấn phím
F8 (Convert to Symbol) để chuyển hình tròn vừa vẽ sang dạng Movie Clip Symbol.
 Bước 4
Bước 4
Trong khi vẫn chọn Movie Clip vừa tạo, vào phần
Properties Panel phía dưới cửa sổ làm việc. Trong phần bên trái, tại phần
Instance name nhập tên của Movie Clip là
snow.
 Bước 5
Bước 5
Chọn công cụ
Selection Tool (V) và kích một lần lên Movie Clip (hình tròn) để chọn nó. Vào phần
Action Script Panel (F9) và nhập vào đoạn mã sau:<blockquote> onClipEvent (load) {
movieWidth = 350;
movieHeight = 263;
i = 1+Math.random()*2;
k = -Math.PI+Math.random()*Math.PI;
this._xscale = this._yscale=50+Math.random()*100;
this._alpha = 75+Math.random()*100;
this._x = -10+Math.random()*movieWidth;
this._y = -10+Math.random()*movieHeight;
}
onClipEvent (enterFrame) {
rad += (k/180)*Math.PI;
this._x -= Math.cos(rad);
this._y += i;
if (this._y>=movieHeight) {
this._y = -5;
}
if ((this._x>=movieWidth) || (this._x<=0)) {
this._x = -10+Math.random()*movieWidth;
this._y = -5;
}
}
</blockquote>
Bước 6
Chọn frame đầu tiên, vào lại phần
Action Script Panel (F9) và nhập vào mã sau:<blockquote> for (k=0; k<50; k++) {
duplicateMovieClip(this.snow, "snow"+k, k);
}
Giờ thì hãy kiểm tra lại sản phẩm bạn đã tạo Ctrl+enter
XI>Áp dụng hiệu ứng Glow lên ảnh bằng mã AS
rong
bài viết này chúng ta sẽ xem xét làm cách nào để áp dụng Glow filter
lên bất kì bức ảnh nào bằng sử dụng mã AS. Bạn có thể sử dụng tác động
này cho một số nút flash hay các banner... Thông qua bài học này,
bạn sẽ học được cách làm thế nào để chuyển một bức ảnh bất kì vào trong
một Movie Clip Symbol, cách để cho phép thực hiện một đoạn mã trên nó
và nhiều thủ thuật khác.
Bước 1
Tạo một tài liệu flash mới. Nhấn tổ hợp phím
Ctrl+J trên bàn phím (
Document Properties) và đặt tốc đọ Frame rate của bạn là 30 và nhấn
OK.
 Bước 2
Bước 2
Bây giờ chọn
File >
Import >
Import to Stage (
Ctrl+R) và import bất kì bức ảnh nào vào trong flash stage.
Bước 3 Trong khi bức ảnh vẫn đang được chọn, nhấn phím
F8 (
Convert to Symbol) để chuyển đổi nó vào trong Movie Clip Symbol
 Bước 4
Bước 4
Trong khi movie clip vừa mới tạo vẫn đang được chọn, vào
Properties Panel ở bên dưới stage. Tại khung bên trái, bạn sẽ thấy trường
Instance name, đặt tên cho Movie Clip này là
image như hình dưới đây:
 Bước 5
Bước 5
Gọi layer hiện tại là image. Nhấn kép vào tên mặc định của nó (
Layer 1) để thay đổi lại tên. Nhấn Enter khi bạn gõ xong tên mới.
Bước 6 Tạo một layer mới phía trên layer image và đặt tên nó là
action Bước 7 Chọn frame đầu tiên của layer
action và vào phần Action Script Panel (
F9). Sau đó, điền đoạn mã này vào trong phần actions:<blockquote>
import flash.filters.*;
var gf:GlowFilter = new GlowFilter(0x70A146, 15, 18, 14, 3, 3, true, false);
var ds ropShadowFilter = new DropShadowFilter(2, 35, 0x70a146, 5, 5, 5, .8, 3, false, false, false);
ropShadowFilter = new DropShadowFilter(2, 35, 0x70a146, 5, 5, 5, .8, 3, false, false, false);
image.filters = [gf, ds];
image.onRollOver = function() {
this.onEnterFrame = function() {
gf.blurX += (80-gf.blurX)/5;
gf.blurY = gf.blurX;
image.filters = [gf, ds];
};
};
image.onRollOut = function() {
this.onEnterFrame = function() {
gf.blurX += (20-gf.blurX)/5;
gf.blurY = gf.blurX;
image.filters = [gf, ds];
if (gf.blurX<21) {
delete this.onEnterFrame;
}
};
}; </blockquote>Hãy kiểm tra đoạn movie của bạn ngay bây giờ (
Ctrl +Enter)
XII>Flash và các hiệu ứng đẹp mắt
. Motion Tween (đối tượng thay đổi vị trí)
Flash có thể tạo ra hai cơ chế chuyển động của đối tượng thông qua việc sử dụng timeline đó là:
Motion Tween & Shape Tween.
(Để biểu diễn movie theo thời gian, người ta thường dùng một trục thẳng
nằm ngang gọi là Timeline. Timeline được chia thành nhiều khoảng, mỗi
khoảng như thế tương ứng với một hay một vài khung hình).
Motion tween sẽ tạo ra sự chuyển động của đối tượng từ vị trí này đến vị trí khác.

Bạn chỉ cần xác hai trạng thái đầu, cuối của đối tượng. Các trạng thái trung gian sẽ do Flash tự hình thành.
Như ví dụ trên, bạn chỉ cần chuyển đối tượng chiếc bút chì sang thành
Symbol trong Flash, sau đó xác định các vị trí điểm đầu và cuối của
chuyển động, ngay lập tức bạn sẽ có được một chuyển động đẹp mắt.
Các bước thực hiện:
1. Tạo mới một file flash với
Ctrl+N. Nếu cửa sổ timeline chưa xuất hiện bạn nhấn Ctrl+Alt+T. Bạn sẽ thấy 'Layer1' trong cửa sổ timeline.

2. Chọn frame đầu tiên, chèn ảnh của đối tượng cần tạo chuyển động thông qua lệnh
File | Import (Ctrl + R).
3. Nếu cần thiết có thể sử dụng công cụ vẽ hình chữ nhật (Rectangular
tool) hoặc hình ô van (Oval tool) để vẽ đường viền bao quanh đối tượng.
4. Chọn đối tượng và nhấn phím F8 để chuyển đổi sang dạng Symbol. Cửa sổ
Convert to Symbol sẽ xuất hiện, đặt tên cho Symbol, tích chọn
mụcGraphic và nhấn OK.
Chú ý: Bạn chỉ có thể tạo motion tween
cho đối tượng Symbol (các đối tượng đồ hoạ có thể dùng lại nhiều lần).
Vì thế việc đầu tiên khi muốn tạo motion tween là bạn phải chuyển đổi
đối tượng về dạng Symbol.
5. Khi đó Symbol bạn vừa chuyển đổi sẽ nằm tại frame1 của Layer1. Di
chuyển đối tượng đến vị trí ban đầu nếu cần thiết (xác định vị trí điểm
đầu của chuyển động).
6. Chọn frame 25 và nhấn phím F6 để chèn một keyframe mới.
Chú ý: Trong một movie, không phải bất kỳ frame nào bạn cũng có thể thay đổi
nội dung. Nếu một Frame mà bạn muốn thay đổi nội dung, nó phải là
KeyFame, trên Timeline, KeyFrame được biểu diễn bằng Frame có dấu chấm
tròn đen.
7. Tại frame 25, di chuyển Symbol đến bất kỳ vị trí nào bạn muốn (xác định điểm cuối của chuyển động).
8. Kích chọn một frame ở giữa bất kỳ (2 đến 24), chọn Motion từ thực đơn
pop-up trong phần Tween. Khi đó, Layer 1 sẽ có dạng như hình dưới.

9. Nhấn
Ctrl+Enter để xem motion tween bạn vừa tạo
 2. Shape Tween (đối tượng thay đổi hình dạng)
2. Shape Tween (đối tượng thay đổi hình dạng)
Shape Tween là kỹ thuật tạo sự thay đổi hình dạng của đối tượng (vị trí, hình dạng, kích thước, màu sắc, …).
Các bước thực hiện:
Ví dụ: Bạn muốn biến đổi một đối tượng từ dạng hình tròn sang hình vuông.
1. Tạo mới một file flash với
Ctrl+N. Nếu cửa sổ timeline chưa xuất hiện bạn nhấn
Ctrl+Alt+T. Bạn sẽ thấy 'Layer1' trong cửa sổ timeline.

2. Chọn frame đầu tiên, vẽ bất kỳ một đối tượng (trong ví dụ này bạn
sẽ vẽ một hình tròn). Đây chính là đối tượng khởi đầu của Shape tween.
3. Chọn frame 25 và nhấn F6 để chèn một keyframe mới.

4. Tại frame 25, xoá đối tượng ban đầu và vẽ mới một đối tượng khác
(trong ví dụ này bạn sẽ xoá hình tròn và vẽ mới một hình vuông).
5. Kích chọn một frame ở giữa bất kỳ (2 đến 24), chọn Shape từ thực đơn
pop-up trong phần Tween. Khi đó, Layer 1 sẽ có dạng như hình dưới.

4. Tại frame 25, xoá đối tượng ban đầu và vẽ mới một đối tượng khác
(trong ví dụ này bạn sẽ xoá hình tròn và vẽ mới một hình vuông).
5. Kích chọn một frame ở giữa bất kỳ (2 đến 24), chọn Shape từ thực đơn
pop-up trong phần Tween. Khi đó, Layer 1 sẽ có dạng như hình dưới.
 3. Masking (mặt nạ)
3. Masking (mặt nạ)
Nếu
biết cách sử dụng mặt nạ bạn sẽ có thể tạo ra các hiệu ứng để lộ dần
dần hoặc từng phần nội dung của một bức tranh hay bức vẽ.
Như ví dụ dưới đây, khi mặt nạ di chuyển, từng phần của ngọn núi sẽ được hiển thị.

Các bước thực hiện:
1. Chèn Layer và đặt tên cho chúng:
- Mặc định, bạn đã có sẵn một layer trong cửa sổ timeline. Hãy chèn thêm
một layer nữa, bạn cần phải có hai layer để tạo mặt nạ cho một đối
tượng.
- Đổi tên layer trên cùng thành 'Mask' và layer bên dưới thành 'background'.
2. Tạo Shape Tween cho vòng tròn của layer 'Mask':
- Chèn bức ảnh của bạn vào layer 'background'.
- Di chuyển đến frame 40 của layer 'background' và nhấn phím F5 để chèn
thêm các frame mới, vì thế bức ảnh nền của bạn sẽ không bị thay đổi.
- Sử dụng công cụ vẽ hình Oval vẽ một vòng tròn trên layer 'Mask', nhớ
xoá viền của vòng tròn (border). Kéo vòng tròn đến vị trí bắt đầu của
chuyển động.
- Di chuyển đến frame 40 trên layer 'Mask', nhấn phím F6 để chèn một
keyframe mới. Kéo hình tròn di chuyển đến vị trí cuối của chuyển động.
- Sau đó chọn frame 1 của layer 'Mask', chọn Shape từ thực đơn pop-up trong phần Tween.
3. Tạo mặt nạ:
- Kích chuột phải trên layer 'Mask' (phần hiển thị tên của layer) và chọn mục Mask.
4. Khi đó lớp mặt nạ bạn tạo đã hoàn thành. Nhấn Ctrl+Enter để xem kết quả.
Custom Curser (Tạo trỏ chuột
Trong phần này bạn sẽ biết được cách tạo con trỏ chuột trong Flash bằng
cách sử dụng movieclip symbol và một số đoạn actionscript.
Trước tiên, bạn cần tạo một movieclip cho con trỏ chuột, sau đó nhập một
số đoạn mã lệnh yêu cầu Flash ẩn con trỏ chuột của hệ thống và hiển
thị trỏ chuột bạn tạo.
Các bước thực hiện:
1. Tạo movieclip symbol:
- Nhấn Ctrl+F8 để tạo một symbol mới.
- Cửa sổ 'Create New symbol' xuất hiện, nhập tên của symbol là
CurserNew_mc, tích chọn mục Movie Clip, nhấn OK. Khi đó bạn đã có được
một movieclip.
- Vẽ con trỏ mới thay thế cho con trỏ đang tồn tại của hệ thống.
Ví dụ:

- Kích trở lại 'Scene 1' bằng cách kích vào mục Scene 1 bên dưới cửa sổ timeline.

2. Trong 'Scene 1' hoặc movie chính:
- Kéo movie CurserNew_mc từ thư viện symbol vào vùng làm việc (nếu cửa
sổ thư viện chưa được mở bạn hãy nhấn phím F11 hoặc Ctrl+L).
- Chọn Frame 1 trên Layer 1. Mở cửa sổ Actionscript (nếu cửa sổ chưa được mở, bạn nhấn nút F9).
- Nhập đoạn mã sau vào cửa sổ actionscript (lưu ý rằng frame 1 trên layer 1 vẫn được chọn).

nhấn Ctrl+enter để kiểm tra
</blockquote>
ANH EM THAM KHẢO 1>Các hiệu ứng Flash [You must be registered and logged in to see this link.] [url=http://imgfree.21cn

